Wir bieten ein kostenloses Tool, womit du unendlich viele Formulare erstellen kannst.
Du kannst verschiedene Formular-Elemente einfügen und das Formular frei gestalten:
- Ordne Textfelder, Textboxen, Auswahlfelder, Checkboxen, Radio-Buttons und mehr frei an.
- Mittels HTML, CSS und JS kannst du das Formular so designen, wie du möchtest. Du kannst Texte hinzuschreiben, Farben ändern, Grafiken hinzufügen uvm. (entsprechende Kenntnisse erforderlich)
Editor
Für dieses Tutorial wird der CKEditor empfohlen! Wenn du diesen Editor aktivierst, kannst die die Formular-Elemente direkt im Editor einfügen und bearbeiten.
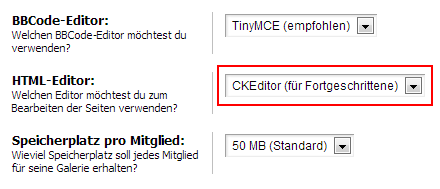
Gehe zu den allgemeinen EInstellungen der Community (Adminbereich) und wähle unter "HTML-Editor" den CKEditor (für Fortgeschrittene) aus.

Vergiss nicht die Änderungen zu speichern!
HTML-Box
Lege eine Text-/HTML-Box an. An dieser Stelle wird nachher dein Formular angezeigt.
Am besten legst du zuvor eine eigene Seite dafür an!
Du kannst das Formular auch zuerst auf einer Testseite erstellen und anschließend den Quellcode in eine Box auf einer anderen Seite kopieren!
Formular
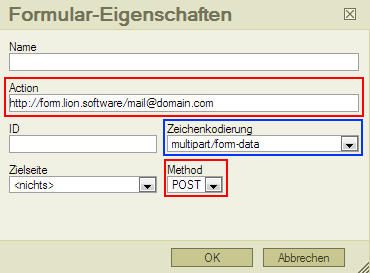
Wähle die Box zum Bearbeiten aus und klicke im Editor zuerst auf die hier rote Option, um den Container für das Formular zu erstellen:

Gib nun in dem neuen Fenster unter "Action" Folgendes ein:
https://form.lion.software/EMAIL-ID
Wenn du Mitglied auf dieser Seite (yooco.linet-it.de) bist, musst du das "EMAIL-ID" durch die im App-Center (http://yooco.linet-it.de/m/app_global/) angegebene eMail-ID ersetzen.
Wenn du kein Mitglied auf dieser Seite (yooco.linet-it.de) bist, musst du das "EMAIL-ID" durch deine eMail-Adresse ersetzen.
(optional) Solltest du einen Dateiupload einfügen wollen, so musst du unter "Zeichenkodierung" multipart/form-data auswählen.
Ansonsten ist kein Dateiupload möglich!
Wähle im selben Fenster unter "Method" die Option POST aus.
Klicke anschließend auf "OK".
Du müsstest nun einen roten Rahmen im Editor sehen.
Felder
Textfeld (einzeilig)
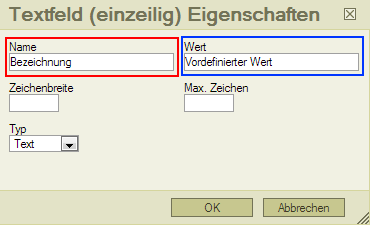
Klicke im Editor auf die hier blaue Option, um ein einfaches Textfeld zu erzeugen:

Gib nun unter "Name" die Bezeichnung des Feldes ein.
Diese Bezeichnung wird nachher in der eMail verwendet, um die Felder zu kennzeichnen.
Wähle also einen für dich nachvollziehbaren Namen.
Namen dürfen in einem Formular nicht doppelt vorkommen!
Klicke anschließend auf "OK".
Probiere auch die anderen Optionen aus (z.B. Textbox, Auswahlfeld) oder suche im Internet nach weiteren Formular-Elementen.
Button
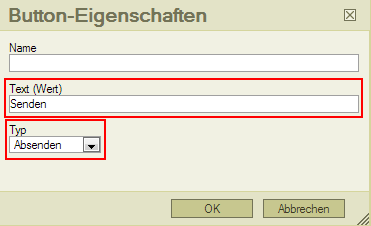
Klicke im Editor auf die hier grüne Option, um einen Absenden-Button zu erzeugen:

Gib nun unter "Text (Wert)" die Beschriftung des Buttons ein.
Dieser Text wird anschließend auf dem Button stehen.
Wähle unter "Typ" Absenden aus.
Wenn man nachher auf diesen Button klickt, wird das Formular abgesendet.
Wenn man nachher auf diesen Button klickt, wird das Formular abgesendet.
Klicke anschließend auf "OK".
Fertig
Vergiss nicht Texte oder Grafiken einzufügen, um Felder zu beschriften oder das Formular anschaulicher zu gestalten.
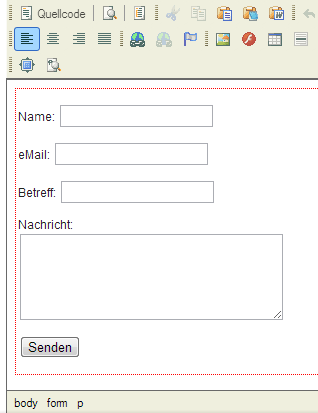
Dein Ergebnis könnte nun etwa so aussehen:

Vergiss nicht die Änderungen zu Speichern.
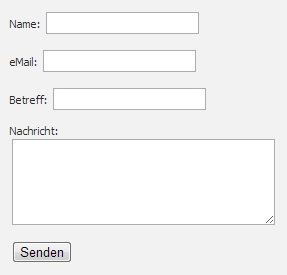
Anschließend kannst du das Formular auf deiner Webseite sehen und ausprobieren:

Vor 10 Jahren
© 2026 LION.Software


